Yesterday a visitor of this blog asked me, how I added floating share buttons on the left side of my blog? Floating share buttons actually save the space on the main content area of blog. This also helps to constantly motivate users to share the content with their family, friends and community.
You can see floating follow buttons on the top right corner of my blog. You can follow my blog on Facebook, Twitter and Google Plus. When you scroll down the webpage, that bar disappears and a notification to follow a social network appears at the bottom right corner of the webpage. The only one code is required to add all these social sharing and follow buttons.
Steps to Add Floating Share Buttons, Follow Buttons
- Open addthis.com and create an account, if you are already not a member of this site.
- Open “Profiles” section from “Settings”.
- Add a Profile and give it the name of your blog.
- Open “Share Settings” from “Settings”. Add some social sharing services to your favorite from all available services.
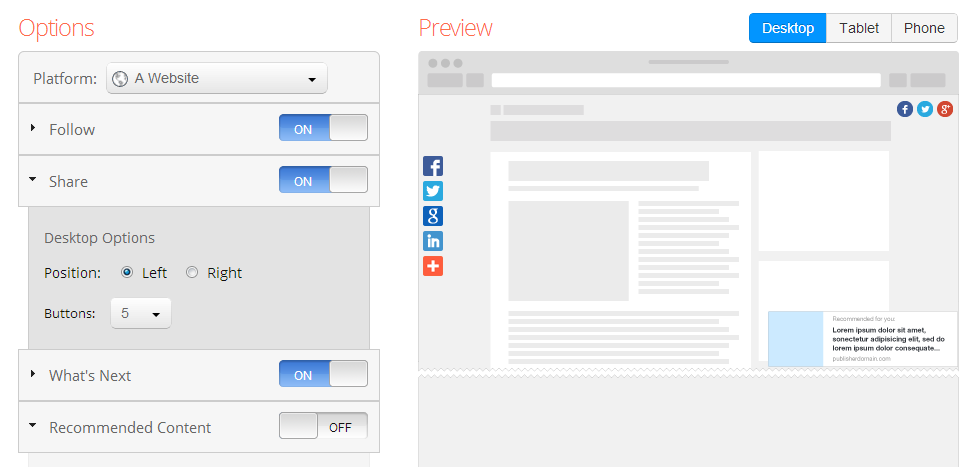
- Click “Get the Code” form top. We are creating “Smart Layers”. You can preview the changes you will make on right side.
- Select the platform of your blog, website. It is okay to create a code for any platform with default “A Website” option.
- Turn ON “Follow”. Select social profiles that you want your visitors to follow. Complete those social profile URLs.
- Specify the position and number of share buttons.
- “What’s Next” prompts visitors to take actions like, to share, follow or visit recommended link.
- “Recommended content” promotes your site’s most popular trending content. I turned this option OFF as this option is not worked for me.
- Choose your preferred theme. Select the name of your blog from Profile. This is the profile that you created in step 3.
- Generate Code.
- Add HTML widget in the footer of Blogger blog. Add Text widget in the footer of WordPress blog. Copy the generated code and paste it in the footer HTML section of your blog or website.
- That’s it! Open your website to see the floating share buttons, follow buttons live in action on your website.
Create a new profile under the same AddThis account for each new blog or website where you want to add share and follow buttons. This helps to track social sharing statistics for each individual blog and website. Floating share buttons and follow buttons are essential to increase readers and overall subscribers, followers of blog and website.